We’re incredibly excited about PracticePanther’s most recent feature addition — native eSignature. At face value, an eSignature solution might seem like a relatively straightforward feature: provide the ability for attorneys to send a document to clients for signature. As with all things related to the product development process though, there is a lot that needs to be considered to ultimately provide that functionality.
As a product manager, it is my responsibility to ensure we completely understand:
- What are we building?
- Why are we building it?
Customer feedback played an integral role in answering these questions. From ideation to launch, our customers provided invaluable feedback to help us understand the type of product that needed to be built, and why. As a product manager, it is my job to listen to our customers and effectively synthesize (and prioritize) information so we have a good sense of how a feature can add the most value to their existing workflows.
One such request was the ability to send multiple documents to clients in a single batch. As of publishing, I’m pleased to say this request is now live. Those enrolled in eSignature can now seamlessly send a batch of documents to their clients in one message.
The eSignature product discovery process
1. Understanding customer tendencies and pain points
We sent out a survey to about 100 customers to understand:
- How they use existing eSignature solutions on the market
- The frequency at which they send documents for eSignature
- The number of documents sent to a client in a single batch
- How documents are typically sent to clients (email, text message, etc.)
This stage of the process sets the stage for all that follow. We know that without understanding how our customers work now, we can’t possibly build a solution that helps them work better in the future. This survey revealed a key insight that ultimately differentiates PracticePanther’s eSignature solution from many solutions on the market: attorneys have a clear need to send multiple documents to a client at one time. To meet this obvious need, we built our eSignature solution so that users can send several documents simultaneously.
Of course, many questions arose from this survey that we addressed with follow up surveys and phone calls with customers. Once these questions were resolved, we were ready to begin designs.
2. Validation of designs
There were two central pieces of design that we validated with customers with usability testing: the process of creating and sending a new eSignature request, and the tracking of requests via the eSignature dashboard.
When we conduct these types of tests, we are very careful to not ask leading questions, as we want our customers’ real, honest, and unbiased feedback. This ensures that the answers provided will most likely result in the best product possible.
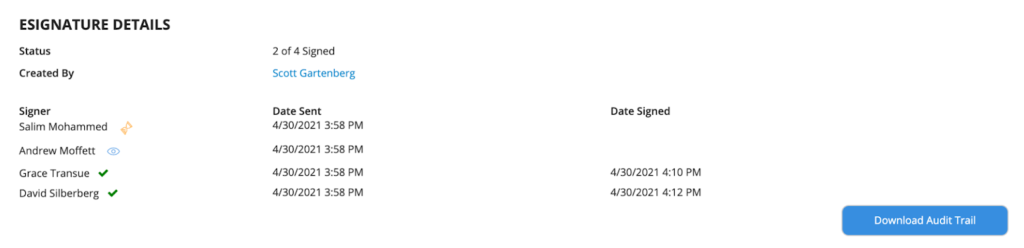
We asked our customers if they felt any information was missing in our eSignature dashboard. Feedback provided included displaying if a document has been viewed. The result was a more specific “Viewed” icon in the Signers column on the grid, which quickly updates with a checkmark once the individual completes signing.

At PracticePanther, one of our core values is that we always elect to push the envelope if the result is a better user experience. Our philosophy is that if we are unsure of whether a new design is clear or obvious in its intent, we run it by our customers. This was best exemplified with our signing order feature when creating a new eSignature request.
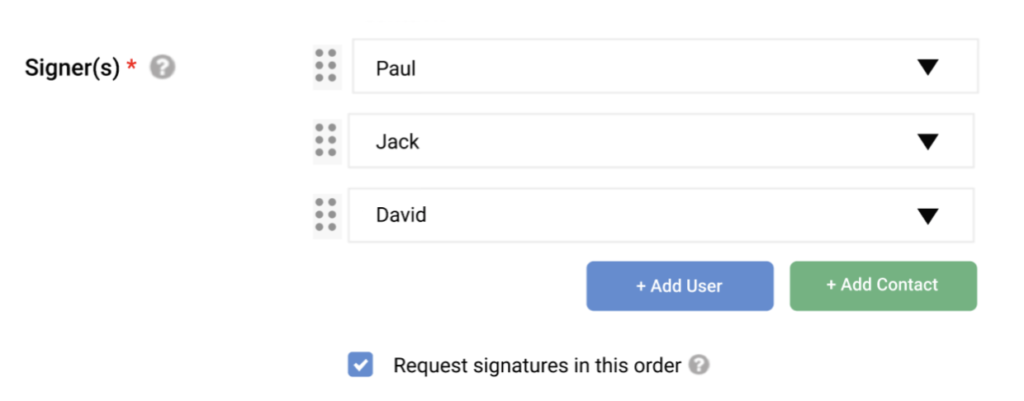
We presented users with the below image and asked them, “If you need Jack to sign first, David to sign second, and Paul to sign third, how would you change the order?” This was especially important to validate with customers because we introduced a brand new piece of design (the six dots next to each name). To our excitement, most of our users knew to click these dots and drag them up and down to arrive at the desired signing order.

3. Filling in the missing pieces
Once customers provided feedback on our designs, we iterated where necessary. However, the questions involving how to implement eSignature did not end there. There was a pivotal decision that we made with the help of great customer feedback that has resulted in a frictionless user experience for clients of our law firms.
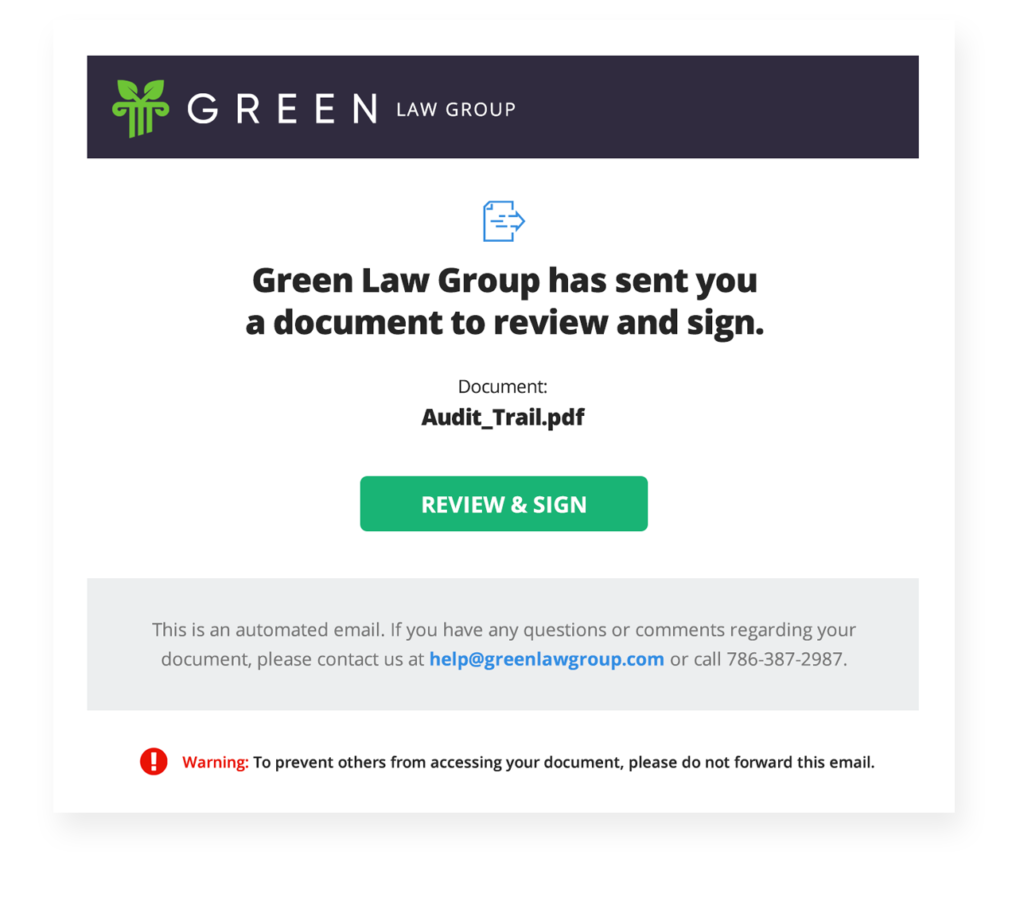
On receiving an eSignature request, we made the decision for signers to never have to sign into their client portal accounts. This way, immediately on clicking “Review & Sign” from the email request, signers are taken to a page in PracticePanther where the document immediately displays and signers can get started. The result of this decision is quicker review and signing of documents, so attorneys can move from engagement letters to billable work as soon as possible.

How eSignature fits into our product vision
One of the more exciting use cases with PracticePanther’s eSignature is the ability to collect payment and a signed document in one email. This is particularly helpful when onboarding a new client and collecting an upfront retainer. With our OneLink feature for firms using PantherPayments, not only are you able to quickly collect a payment from a brand new client, PracticePanther automatically creates a new Contact for you if it is not detected in our records.
This use case demonstrates exactly what our product vision is as PracticePanther continues to offer premier functionality as a full-suite legal practice management software. We want our clients to be able to accomplish as much as possible across tasks, all without needing to leave PracticePanther. When everything from eSignatures to payments can be completed seamlessly under one roof, the result is less busy work required by our customers so they can purely focus on the law.
Activate eSignature on your account — it’s included at no added cost to firms on our Business Plan! If you want to get started with PracticePanther, or see how it can work for your firm, request a custom demo below.